-

Eric Trimbur
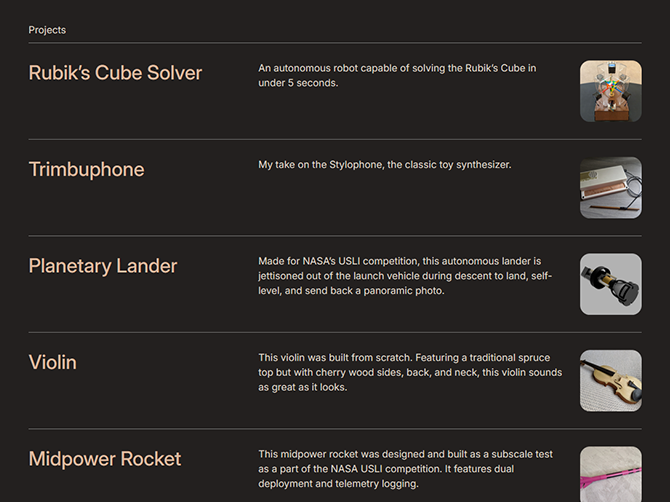
Eric wanted to stop paying for Squarespace, so I built him a new website. He asked for a site to host his project writeups and blog posts, so I used Eleventy as the static site generator with Decap CMS for easy content management. I used Netlify for hosting and configured his existing domain with Squarespace DNS to link to his new, free site.
2025
-

Where in the World?
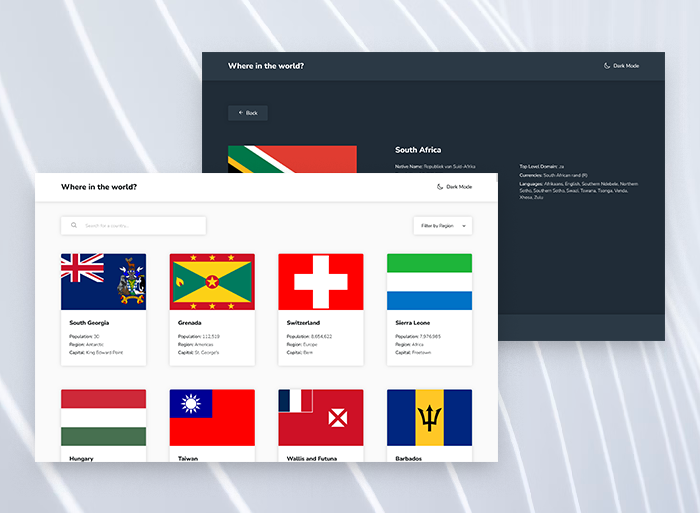
A challenge project where I built a fully functioning Figma design from Frontend Mentor. For this project, I used React Router with TypeScript to dynamically route to different countries, with statistics provided by the REST Countries API.
2024
-

-

- front-end dev
- eleventy
- sass
- art
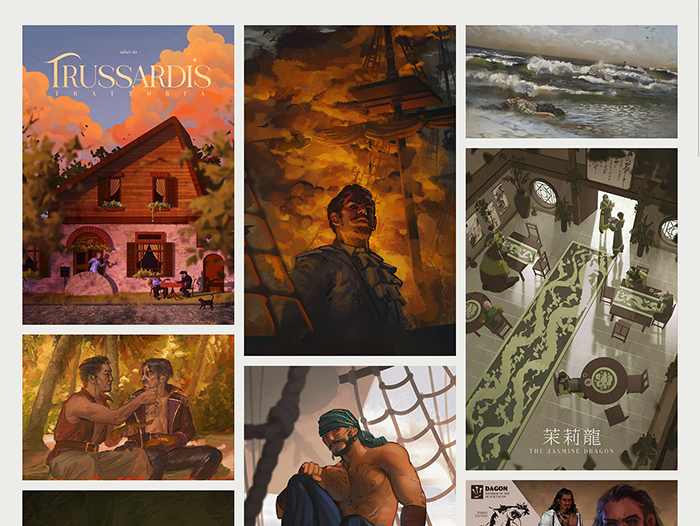
Art Gallery
I am a digital artist. I wanted a simple, responsive webpage to display my work for clients. I used Masonry for the layout to guarantee responsiveness, and Bigger Picture as the lightbox so users can get up close and personal with my art. These are the selected works from 2021-2025.
2025
-

About
Max (he/him) is a developer, designer, and artist creating websites to bridge the gap between his technical background and his artistic ambition. He loves structuring information, discovering new fonts, and playing with CSS.
He graduated from university with a B.S. Computer Science and has been working freelance ever since.
Want to chat? Ask him about his favorite films, games, or anime!

Self Portrait, Max Niederer, 2024
Contact
Feel free to contact me for any reason. You can email me directly or you can fill out this form (which will also send me an email).